*해당 포스팅은 스파르타코딩클럽의 강의를 기반으로 작성했습니다*
먼저 아크탄젠트에 대해 알아보기 전에 삼각함수에 대해 알아볼 필요성이 있다.

우리가 흔히 알고 있는 공식이다.
삼각함수는 각도를 통해 삼각형들의 변들 간의 비율을 알아낼 수 있는 함수이다.
여기서 우리가 주목해야할 것은 탄젠트이다. 탄젠트의 경우엔 밑변 분의 높이의 값을 가지고 있는데
밑변을 X 값, 높이를 Y 값으로 볼 수도 있다.

그렇게 본다면 탄젠트는 비율이 아닌 좌표로 나타낼 수 있게 된다.
각도를 통해 좌표를 알아낼 수 있다는 것이고 이를 역으로 생각해보면
좌표를 통해 각도 역시 알 수가 있게 된다.
이는 거꾸로 했다하여 탄젠트의 역함수인 arctangent 가 된다.
다시 말하자면
각도를 통해 비율을 구하는 것이 삼각함수이며 이를 거꾸로 비율을 통해 각도를 구한다는 것이 핵심이다.
그중에서 탄젠트는 좌표로 표현할 수 있기에 아크탄젠트는 좌표를 통해 각도를 구할 수가 있게 된다.
그렇다면 대체 Atan2는 무엇일까, 이 아크탄젠트 값에서 나아가 X, Y 의 값이 양수인지 음수인지를 통해 360도를 다 구분할 수 있게 해주는 함수이다.

위의 그림처럼 부호에 따라서 아크탄젠트의 값은 달라질 수가 있다.
고로 360도를 다 구분하기 위해 X, Y 자체의 값을 Atan2 함수에 넣어주는 것이다.
다만 값을 넣을 때는 X, Y 순서가 아닌 Y, X 값 순서로 넣는 점을 꼭 유의하자.
Atan2 함수 사용시에 값순서 외에도 또 유의해야할 점이 있는데 그것은 결과가 라디안 값으로 나온다는 것이다.
라디안은 180도를 파이로 나타낸 것으로 이를 우리가 기존에 쓰던 각도(Degree)로 바꿔주는 함수도 존재한다.
그 함수가 Rad2Deg 함수로 각도값으로 만들기 위해 180 / 3.14.. 를 곱해주어
-π ~ π 를 -180 ~ 180 도로 바꿔주는 함수이다.
그러면 이 Atan2 함수를 어떻게 실제 코드에서 활용할 수 있을까?
마우스 커서가 있는 방향으로 무기를 조준하도록 만들어보자
매개변수인 Vector2 값인 direction값은 플레이어로부터 마우스로 향하는 방향 벡터값이다.
Atan2 함수는 좌표값을 통해 각도를 구하는 것이기에 즉 케릭터에서 마우스를 바라보는 각도를 구한 것이다.
그 각도만큼 무기를 회전하면 무기가 마우스가 있는 방향을 바라보게 되는 것이다.
다만 Atan2 함수의 결과는 라디안이므로 Mathf.Rad2Deg 함수를 통해 각도(Degree)값으로 바꾼다.
float rotZ = Mathf.Atan2(direction.y, direction.x) * Mathf.Rad2Deg;
armPivot.rotation = Quaternion.Euler(0, 0, rotZ);
이렇게 무기의 회전값을 잡아줄 수가 있다.
그리고 마우스가 오른쪽에 있다가 왼쪽으로 이동해 무기가 왼쪽을 조준하고 있는데 케릭터는 오른쪽을 보고있으면 이상하게 보여질 것이다.
고로 flipX 의 bool 값을 수정하여 이미지를 뒤집어 자연스러운 효과를 연출해보자

flipX가 체크가 되어있지 않은(false상태) 케릭터 이미지는 오른쪽을 보고 있다.
flipX가 true면 왼쪽을 본다는 사실을 인지하고 코드를 작성해보자
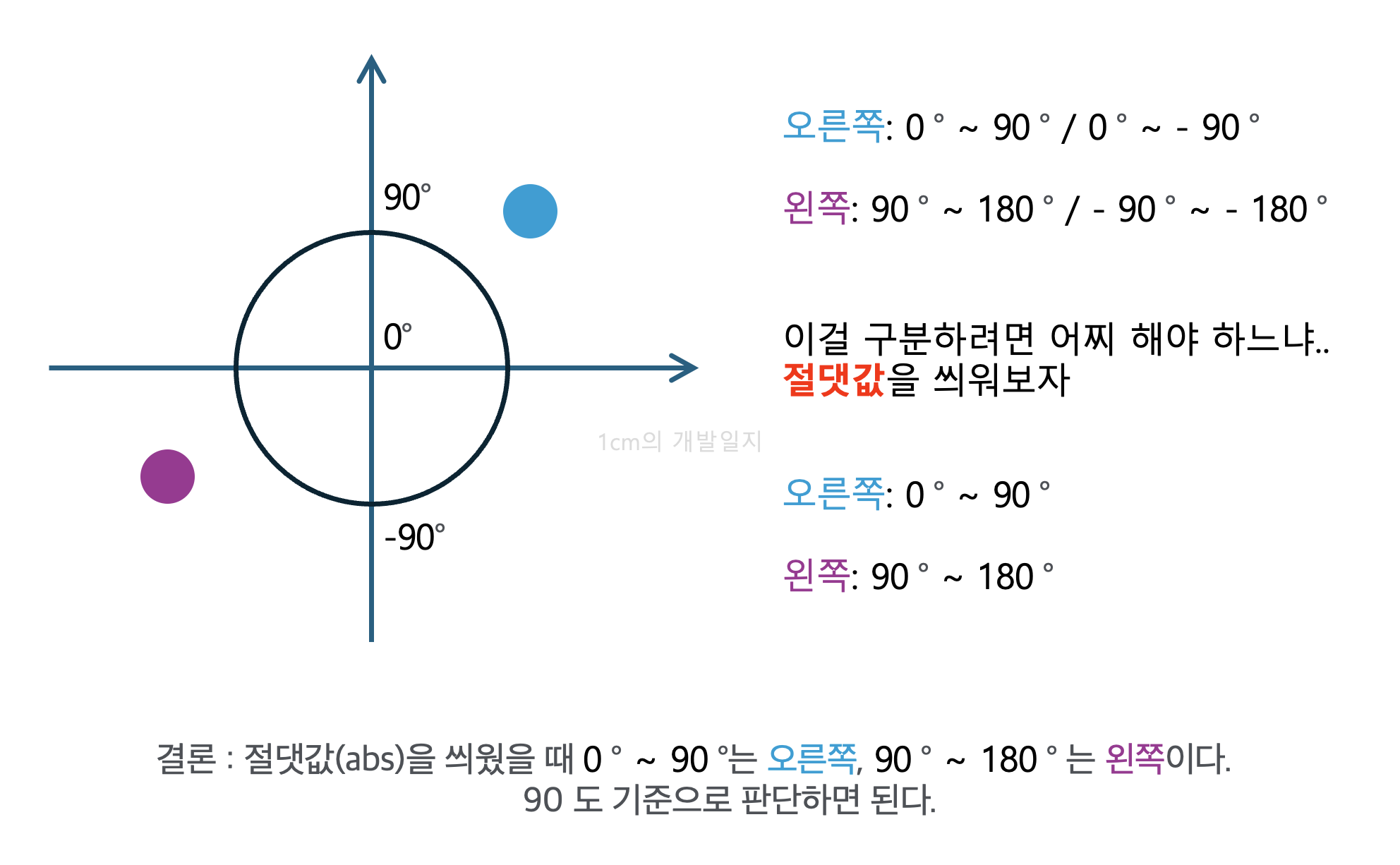
characterRenderer.flipX = Mathf.Abs(rotZ) > 90f;
절댓값(abs) 기준으로 0 ~ 90도면 마우스가 오른쪽, 90 ~ 180면 마우스가 왼쪽에 위치하므로 위와 같은 코드가 나오게 된다.
아래 이미지를 보면 좀 더 이해가 쉬울 수 있다.

이러한 식으로 마우스의 위치를 판단하고 케릭터 이미지를 뒤집어줄 수가 있었다.
'유니티' 카테고리의 다른 글
| 유니티 - 유니티 패키지가 안열려요!? (2) | 2024.05.27 |
|---|---|
| 유니티 - 애니메이션 (0) | 2024.05.24 |
| 유니티 PlayerPrefs (1) | 2024.04.18 |
| 유니티 UI의 Rect Transform (3) | 2024.04.17 |
| 유니티 캔버스(Canvas)와 Render Mode (2) | 2024.04.16 |