Awake와 Start는 Awake가 더 빨리 수행되는 생명주기라는 것은 잘 아는 사실일 것이다.
허나 먼저 수행된다는 것으로 큰 차이가 발생할 수도 있는 부분이 있는데
바로 다뤄보고자 하는 LoadSceneAsync 기능을 사용할 때이다.
LoadSceneAsync 기능은 yield return이나 await를 사용하면 다음씬이 로드될 때까지 기다려줄 수 있는 기능이다.
그렇기 때문에 씬 전환되면서 초기화되는 과정이 노출되는 것을 방지를 해줄 수 있다.
그런데 왜 Awake와 Start를 유의해야하냐면
LoadSceneAsync 기능은 Awake까지만 대기를 해준다.
즉 Start까지는 기다려주지 않는 것이다.
이점을 유의하면서 코딩을 해야한다.
아래는 내가 실제로 겪은 문제 상황이다.
먼저 씬을 불러온다음에 UI를 동적으로 캔버스에 부착하도록 설계했고 이 부착과정을 UI 매니저에서 담당을 하도록 했었다.

UI 매니저에선 UI가 부착될 부모 트랜스폼을 parents 변수로 들고 있다.
왜 2칸짜리 배열이냐면 팝업 UI와 일반적인 UI가 부착될 캔버스가 다르기 때문에 이렇게하였다.
(원래 팝업도 같은 캔버스 안에서도 가능하지만 나는 블러 효과를 주는 에셋을 사용하면서 해당에셋을 사용시 캔버스를 분리를 했었어야 해서 위와 같이 처리를 한 것이다)
아무쪼록 UI매니저를 통해 UI를 부모인 캔버스에 부착을 해야하고 결국 저 parents에 올바른 값이 들어가야 UI가 올바르게 부착이 될 것이다.
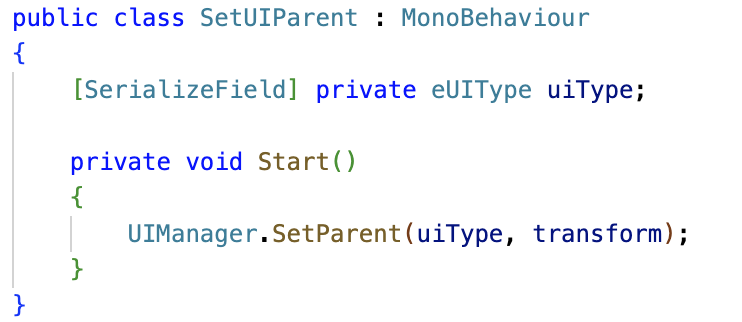
UI 매니저의 parents는 UI매니저 내의

SetParent함수를 통해 가능하다.

해당함수는 캔버스에서 호출하여 씬이 불러와지면 바로 Start함수에서 UI 매니저에 UI가 생성될 위치 정보를 넘긴다.
내가 하고자 한 과정을 정리해보면
씬 전환 효과를 위해 검은색의 검은 색 블로커를 두어 이를 페이드 인 아웃하면서 씬전환이 이루어지게 되는데
블로커 Fade In 하여 화면을 가려주고
다음씬을 LoadSceneAsync로 불러온다.
LoadSceneAsync로 해준다이유는 SetParent를 통해 UI가 생성될 위치를 잡아주는 것을 기다려주기 위함이다.
이를 기다리고서 UI를 초기화후 생성을 한다.
블로커를 Fade Out 하여 화면 가린 것을 해제한다.
사실 일반적으론 SetUIParent말고 Start함수에 부모를 저장한다음에 바로 UI를 만들어도 된다고 생각하겠으나 내가 다음과 같이 LoadSceneAsync가 끝난 다음에 UI를 부착한 이유는 모듈화로 위해서인데 이는 나중에 다뤄보도록 하겠다.
하지만 다음과 같이 코드를 구성했을 때 문제 상황은 UI가 캔버스에 생성되지 못하고 엉뚱한 곳에 생성되는 문제가 있었다.
이 때의 문제점이 바로 LoadSceneAsync는 Awake까지 기다린다는 것이 문제였다.
UI매니저의 SetParent 함수 호출을 위와 같이 Start함수에서 하고 있기 때문에
UI생성이 Start 함수보다 빨리 이루어져 부모가 설정되지 못한 상태에서 UI가 생성되고 만것이다.
좌우지간
결국 LoadSceneAsync는 다음씬의 Awake 수행까지 기다린 것을 유의하면된다.
또한 주의해야할 것이 async void로 Awake내에서 비동기 함수를 기다리려고해도 비동기 작업까지 기다려주지 않는 다는 것 역시 기억해야한다.
'유니티' 카테고리의 다른 글
| 토글 그룹이 이상하게 작동해요!? (1) | 2024.08.16 |
|---|---|
| 시트에서 특정 문자를 제외하고 합하기 (1) | 2024.08.16 |
| Action과 UnityAction의 차이 (0) | 2024.07.28 |
| 유니티 - 블록 단위 이동 단축키 (1) | 2024.07.23 |
| 유니티 - ArgumentNullException: Value cannot be null 해결법 (0) | 2024.07.19 |